
Fidelity Investments
Conceptualization and validation of novel financial product ideas
TL;DR
Uncovering new avenues of exploration in the financial space through the lens of Data Visualization and Human-Computer Interaction
Design Research
User Testing
Design Strategy
Analysis
Agile

The ‘what’ is under a NDA, but the ‘how’ is here for you to see!
Snapshot of the Work
Snapshot of the Work

2
Main Projects
11
Demos
12
Sprints
10+
Research Studies
32+
User Interviews
70+
Miro Frames
Data-driven art
Transforming data into beautiful art, this project aimed to reintroduce emotion into data visualization, often stripped away in traditional approaches.
My key roles included developing an overarching thesis to unify the pieces, and organizing design critiques and user testing. By analyzing feedback, I helped refine each piece to deliver a fresh, emotionally resonant perspective on data.
The result was a 3-part anthology series of captivating visuals. Each piece played with color and motion in unique ways to promote engagement.
Thesis Development
Visual Thinking Strategy
Intercept Interviews
Psychology of Confidence
Decoding confidence and its behavioral psychology was at the heart of this project that we kicked off with a Google Design Sprint.
I collaborated with a business analyst to conduct secondary research, consolidating insights from internal and external sources. I designed a 4-phase primary research study, starting with a broad exploratory phase and progressing to test concepts and user flows informed by our research.
The centerpiece of our work was a high-level framework complemented by multiple ideas with proof-of-concept .
Competitive Landscaping
Concept Testing
Unmoderated Exploratory Research
Analysis

Facilitating Design Workshops
I facilitated two design workshops: an in-person session introducing the team to the design thinking approach and promoting a fail-fast mindset, and an online type design challenge that offered a refreshing break during a hectic week.
Content & Structure
Workshop Material
Workshop Material
Logistics
Improvisation
Time Management



Outcome
Co-op Showcase
We showcased our work from both projects to a wide audience within the organization. The "Data-Driven Art" office hours attracted 20–30 in-person attendees and over 250 virtual participants, open to the entire organization, including international branches. Our final presentation, summarizing both projects, was attended by more than 80 members of the FCAT team.



Embracing the Ambiguity
Our projects were open-ended, thrusting us into uncharted territories with no structure or guidelines. A blank canvas - exciting yet intimidating! We had to navigate the freedom carefully, balancing creativity with focus to avoid getting lost in the endless possibilities.
Storytelling & Presentation
Focusing on cohesive storytelling and effective content delivery through demos taught me the value of tailoring presentations to different audiences. The process highlighted the critical role of dry runs and well-thought-out scripting in ensuring smooth, impactful delivery.
Emotional Regulation
Working in a fast-paced, high-pressure environment with continuous feedback cycles pushed me to detach my emotions from work. Over time I learnt to embrace feedback objectively and channel it into producing stronger, more impactful results.
"The projects navigated ambiguity through strong UX research, leveraging collaboration and adaptability to drive clarity and impactful outcomes."
- Tess Wilde | Program Owner (FCAT, Fidelity)

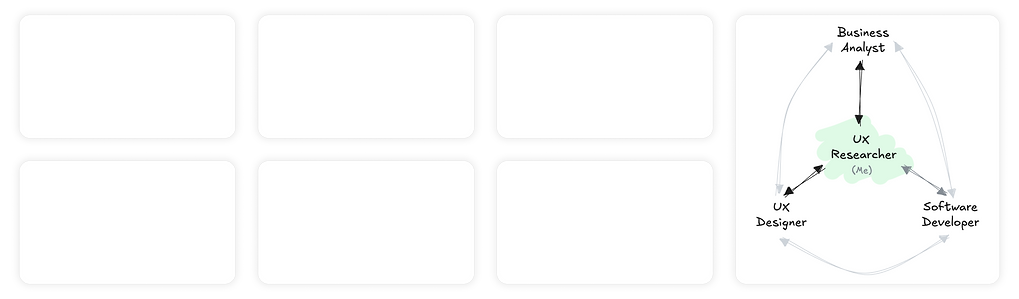
Bhuvan
Software Developer
Shreya
UX Researcher
Rahi
UX Designer
Mia
Business Analyst
